There are a few different reasons for grouping items on the Freeway page. One is to keep the items together so they can be copied, duplicated or just moved as a single element. Another common reason to group items is to force Freeway to publish multiple items into a single table "cell" when the HTML is created (see an example of this in the KnowledgeBase article at http://www.softpress.com/kb/questions/201).
HTML itself doesn't exactly support grouping items (there is no such specific function), so we have made Freeway work in such a way that when multiple items are selected on the page and then you go to Item>Group, Freeway will create a new HTML item (which we call the "group item") inside which the items selected have been embedded (sometimes called a "child" item or a "nested" item).
This new HTML item will be sized automatically so that its dimensions fit the height and width of the combined dimensions of the selected items.
You can see exactly what happens when items are grouped by looking in the Site Panel when you have Show items checked in the Cog popup at the foot of the Site Panel (note that you may need to click the disclosure triangle to the left of the page name to see the list of items).
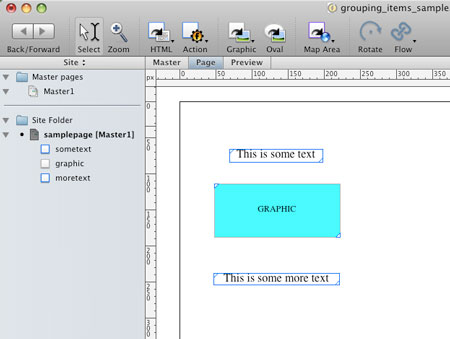
In the screenshot below you can see three items on the page. In the Site Panel you will see that each item in the list is on the same level of indentation.

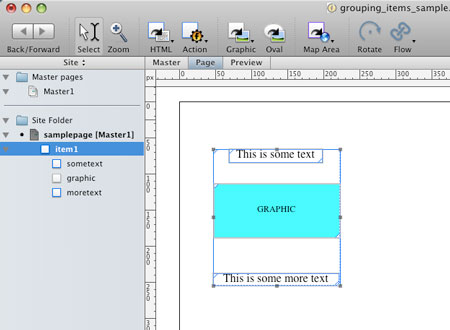
After selecting all three items on the page and then going to Item>Group, you will see that the three items are now indented one level underneath a new item (called "item1") in the Site Panel. This means that three items are "child" items of "item1", and "item1" is their "parent". See the screenshot below.

To understand parent/child relationships between items, you might also want to read the KnowledgeBase article at http://www.softpress.com/kb/questions/167/ - although the methods of creating child items are different, all of the same concepts still apply.
One of the concepts which confuses some customers is that if you click and drag on one of the child items within the group item, you will only be able to move that item within the confines of its parent - ie, that single item will move (within its parent), but the group item won't move.
If you want to move the group item, you need to move the mouse pointer close to the outer edge of the group item until the pointer changes from black to white, and as soon as it turns white you can click and drag the group item around on the page.
Another way to move a group item is to lock the child items - to do this, select each child item in turn and go to Item>Lock. After an item is locked, you can click and drag on that item to move the group item around on the page.
To ungroup the items, simply select the group item (note that you need to select the group item and not one of the child items) and then go to Item>Ungroup. If you look in the Site Panel after ungrouping the items, you will see that the HTML group item has disappeared and the multiple items are no longer child items.