What the Action can do: This Action lets you do the following:
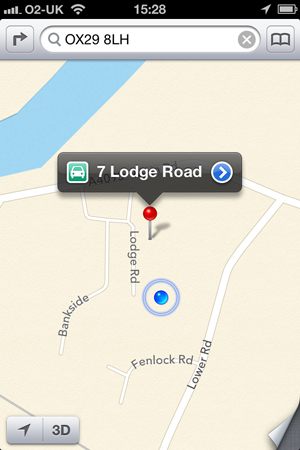
- It lets you offer an HTML text link for the specified address or business on Apple Maps (when the visitor is using an iOS device) or Google Maps (if a visitor is using any other type of device or a desktop computer).

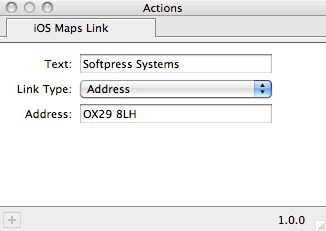
To use the Action, go to the page where you wish to offer the link, click and hold on the Action tool button on Freeway's tool bar, choose iOS Maps Link from the list then draw an item on the page. With the item selected you can see the options in the Actions palette:

- Text: Enter the text you wish to use for the HTML text (such as a company name or address).
- Link Type: Click on this popup and choose from three options, which will change the way the map is presented and which options are displayed below the popup.
- Address: With Address selected in the Link Type popup you will see an Address field where you can enter either the full address of the place you want to plot on the iOS/Google map or you can use a Zip/Post Code.
- Directions: With Directions selected in the Link Type popup you will see two fields - Start Address and End Address which will let you offer a link to iOS/Google directions services so the visitor will see the route between the two points.
- Businesses: With Businesses selected in the Link Type popup you will see two fields - Business and Location. If you enter something like "restaurant" and "oxford" in each of the fields (for example) the visitor will see a map of Oxford with restaurants listed with iOS Maps marked on the map.