If you have a group of navigation buttons on your page you may find that some of these move down the page when viewed in a browser or in Preview, so that the gaps between them are uneven.
This is because when Freeway publishes the site, it creates an invisible table structure to hold the layout in place - and it’s best explained by viewing a sample Freeway file (see the link to download the file below the article text). The file is a Freeway 5 Express file, which can be opened by FW5 or FW5.5 users in both Express and Pro.
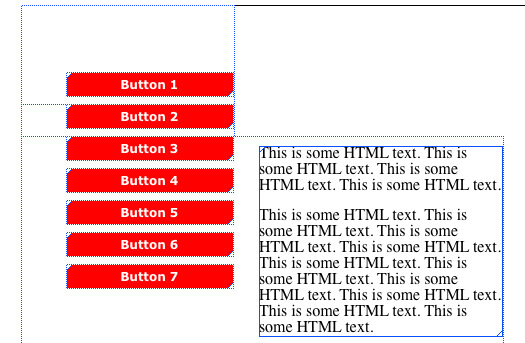
Open the file and go to the View menu and choose HTML Layout to get a preview of how Freeway is going to build the table structure for the page contents when the site is published. See screenshot below.

If you look at the dotted lines which display when the HTML Layout options is switched on, you will see that the top two red buttons are going to be placed into two separate table “cells” when the layout table is generated on publishing the file, and buttons 3 to 7 are going to be placed in the same table cell as the HTML text item. It is the fact that these buttons are going to be published in the same layout table cell which is going to cause problems.
Preview the page in a browser using Safari or Firefox, and make sure Zoom text only is checked in the View menu. Now type the keyboard shortcut of Command-+ to enlarge the default type size of a browser (typing command and minus/hyphen will reduce the default size again and typing command and zero will reset the default size again) to see the gaps between the buttons is very erratic. Although this will accentuate the problem, it will show you what happens when HTML text expands. One reason for testing pages like this is because you need to be aware that some browsers - especially IE for PC - will increase the size of HTML text by 1-2 per cent, and this may well look very strange in IE even with the text displayed in its normal size.
The reason you see the buttons being spaced apart with different gaps is because HTML text usually expands a little when it is rendered in a browser, and this will force any graphic items alongside to spread out to match the growth in the HTML text item.
There are a couple of options you can use to fix this problem:
- Select all of the navigation buttons and go to Item>Group to group them into a “parent” item. This will force Freeway to treat them as a single item, which means that they will be published into a single layout table cell. In some circumstances you may find that you can only cure the problem by grouping the buttons as well as the HTML text item.
- Draw a HTML item around the navigation buttons then Item>Send to back. This will publish the buttons in the same table cell.
Freeway Pro users also have the option of using the HTML item as a “layer” item (to do this, select the item and switch on the Layer option in the Inspector).
question201_sample_file.freeway.zip (43.0 KB)